 |
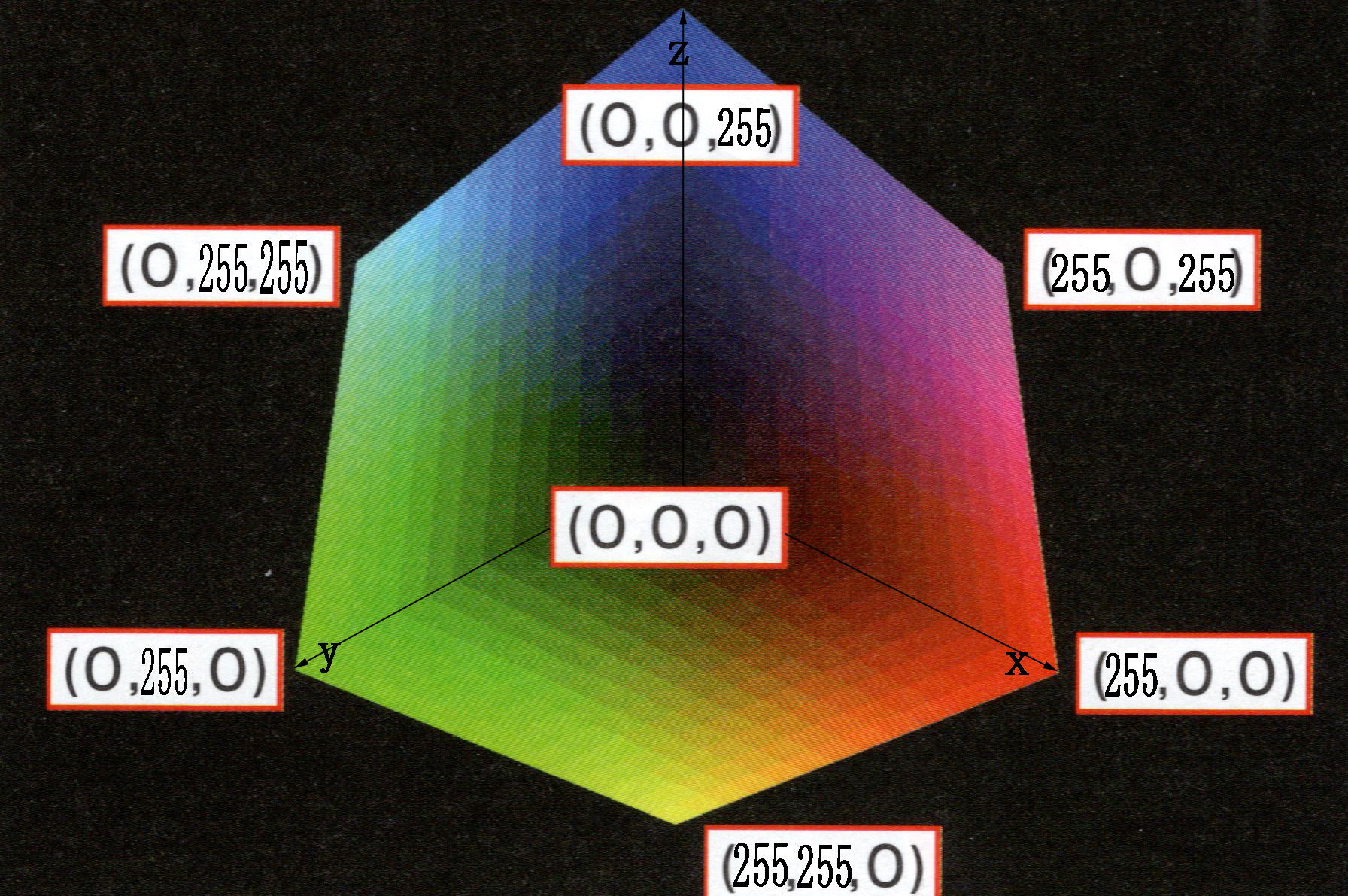
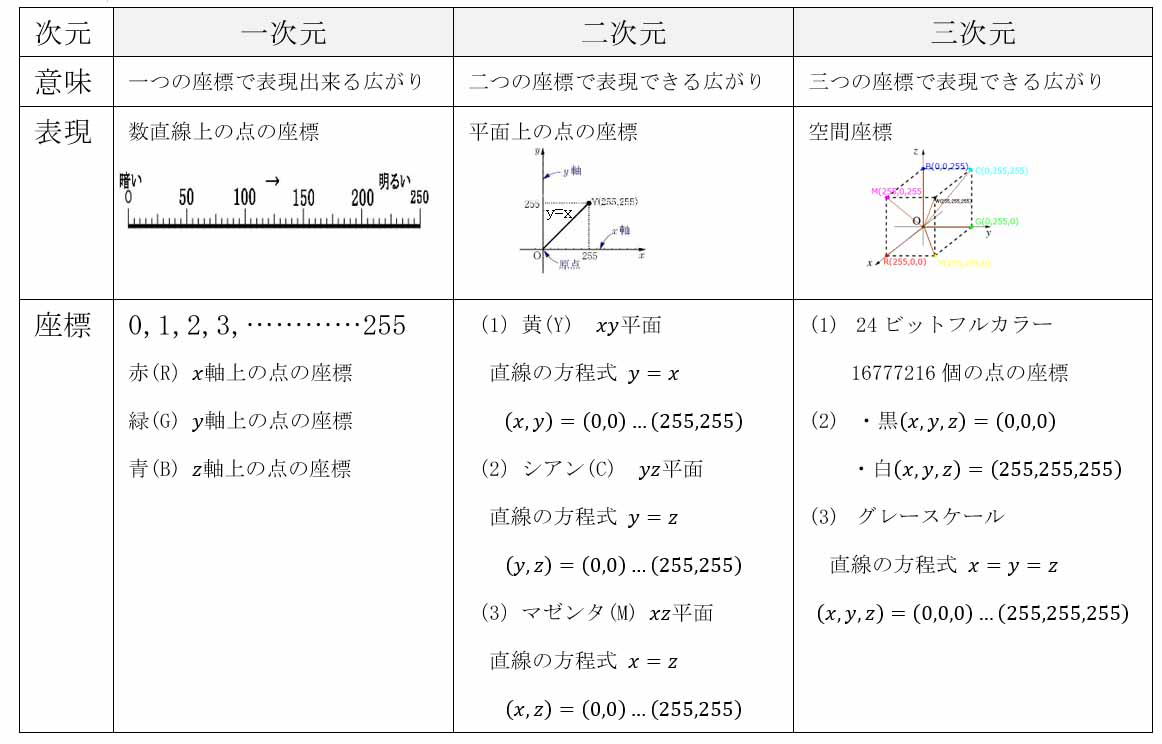
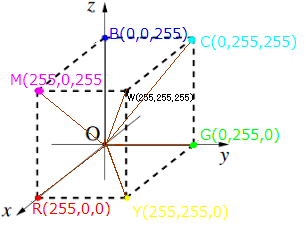
空間座標において、x座標の点R(255,0,0)、y座標の点G(0,255,0)、z座標の点B(0,0,255) をとると、Y(255,255,0)、C(0,255,255)、M(255,0,255)、W(255,255,255)となる。 空間座標の点はすべて自然数とし、R(赤)・G(緑)・B(青)の光の三原色を考えると、それぞれの2色が重なったR(赤)とG(緑)の部分はY(黄)となり、G(緑)とB(青)の重なった部分がC(シアン)となり、B(青)とR(赤)の重なった部分がM(マゼンタ)となる。3色が重なったR(赤)、G(緑)、B(青)の部分がW(白)となる。原点のO(0,0,0)をO(黒)とする 空間座標の関係をベン図で表すと以下のようになる。
|